Week 1 - Week 5 (Exercises) - Calligraphy, Lettering, Type Expression
TYPOGRAPHY AND HYPERTEXTUALITY - EXERCISES
30 August, 2017 - 27 September, 2017 (Week 1 - Week 5)
Jesslyn Fabryando (0332213)
Typography & Hypertextuality
Exercises
Lecture/ Tutorial 1: Introduction to Typography/ Briefing
30 August, 2017 (Week 1)
On the first week of class, our lecturer, Mr.Vinod, introduced us about what is typography all about. He briefly explained about the module, how to submit our assignments both online and hardcopy. Since all exercises should be posted online in our blog, he gave some tips before posting it because sometimes the format such as the text style will be transformed and the arrangement that we did doesn't appear just the way we have done it.
In the middle of the discussion, Mr. Vinod showed us some examples about the work that we will be doing in the class as an exercises and upcoming assignments that will cover the first, second and third week. The work that is shown by the lecturer is the work of the previous batch which are the vertical line, horizontal line, circular line, alphabets and phrases written using different calligraphic hand. About the different calligraphic hand, Mr. Vinod introduced us to 3 different types which are: round hand, black letter, and uncial. He also mentioned there are different type styles of round hand, black letter, etc.
On the first week of class, our lecturer, Mr.Vinod, introduced us about what is typography all about. He briefly explained about the module, how to submit our assignments both online and hardcopy. Since all exercises should be posted online in our blog, he gave some tips before posting it because sometimes the format such as the text style will be transformed and the arrangement that we did doesn't appear just the way we have done it.
In the middle of the discussion, Mr. Vinod showed us some examples about the work that we will be doing in the class as an exercises and upcoming assignments that will cover the first, second and third week. The work that is shown by the lecturer is the work of the previous batch which are the vertical line, horizontal line, circular line, alphabets and phrases written using different calligraphic hand. About the different calligraphic hand, Mr. Vinod introduced us to 3 different types which are: round hand, black letter, and uncial. He also mentioned there are different type styles of round hand, black letter, etc.
Lecture/ Tutorial 2: Introduction to Typography
6 September, 2017 (Week 2)
Typography is the style and appearance of printed matter (OxfordDictionaries.com). It is also describe as the art and technique of arranging type to make written language legible, readable and appealing when displayed. (Wikipedia.com)
To understand Typography, we need to delve into a little bit of history. History allows designers to become familiar with each and every typeface design that exists in the past. Not only that, by knowing the history of the past it will change the way you think and you will value more about the books that has a lot of text; so much inspiration to be discovered.
An interesting fact about the word 'Font' itself is that, it came from the word 'Found' in British English and 'Fonte' from Middle French. Fonte refers to the process of casting metal type at a type Foundry. (Wikipedia.com) Type Foundry is a company that designs or distributes typefaces, in other words, font was discovered from foundry.
There are three terminologies that we learnt they are: Font, typeface, and type family.
Font refers to the individual font or weight within the typeface.
e.g. Arial black, Arial bold, Arial Italic
Typeface refers to the entire family of fonts that share similar characteristic.
e.g. Times New Roman, Arial, Georgia
Type family refers to the many weights within an individual typeface
Lecture/ Tutorial 3: No lecture
13 September, 2017 (Week 3)
INSTRUCTIONS:
To understand Typography, we need to delve into a little bit of history. History allows designers to become familiar with each and every typeface design that exists in the past. Not only that, by knowing the history of the past it will change the way you think and you will value more about the books that has a lot of text; so much inspiration to be discovered.
An interesting fact about the word 'Font' itself is that, it came from the word 'Found' in British English and 'Fonte' from Middle French. Fonte refers to the process of casting metal type at a type Foundry. (Wikipedia.com) Type Foundry is a company that designs or distributes typefaces, in other words, font was discovered from foundry.
There are three terminologies that we learnt they are: Font, typeface, and type family.
Font refers to the individual font or weight within the typeface.
e.g. Arial black, Arial bold, Arial Italic
Typeface refers to the entire family of fonts that share similar characteristic.
e.g. Times New Roman, Arial, Georgia
Type family refers to the many weights within an individual typeface
 |
| Fig 1. Example of type family |
Lecture/ Tutorial 3: No lecture
13 September, 2017 (Week 3)
Lecture/ Tutorial 4: Basic/ describing letterforms (Anatomy)
20 September, 2017 (Week 4)
On the forth week of class, we were shown and being explained about the letterform's component by Mr. Vinod to identify specific typefaces.
Basic/ Describing letterforms mentioned:
Baseline: The imaginary line that is the visual base of the letterforms.
Median: The imaginary line defining the x-height of letterforms.
X-height: The height in any typeface of the lowercase 'x'.
Stroke: Any line that defines the basic letterform.
Apex/ Vertex: The point created by joining two diagonal stems. (apex above and vertex below)
Barb: The half-serif finish on some curved stroke.
Beak: The half-serif finish on some horizontal arms.
Bowl: The rounded form that describes a counter. The bowl may be either open or close.
Bracket: The transition between the serif and the stem.
Decender: The portion of the stem of a lowercase letterform that projects below the baseline.
Ascender: The portion of the stem of a lowercase letterform that projects above the median.
Ear: The stroke extending out from the main stem or body of the letterform.
Finial: The rounded non-serif terminal to a stroke.
Ligature: The character formed by the combination of two or more letterforms.
Link: The stroke that connects the bowl and the loop of the lowercase G.
Loop: The bowl created in the descender of the lowercase G.
Shoulder: The curved stroke that is not part of a bowl.
Spur: The extension the articulates the junction of the curved and rectilinear stroke.
Stem: The significant vertical or oblique stroke.
Swash: The flourish that extends the stroke of the letterform.
Tail: The curved diagonal stroke at the finish of certain letterforms.
Basic/ Describing letterforms mentioned:
Baseline: The imaginary line that is the visual base of the letterforms.
Median: The imaginary line defining the x-height of letterforms.
X-height: The height in any typeface of the lowercase 'x'.
 |
| Fig 2. clearer view of which one is baseline, median, X-height |
Stroke: Any line that defines the basic letterform.
Apex/ Vertex: The point created by joining two diagonal stems. (apex above and vertex below)
Barb: The half-serif finish on some curved stroke.
Beak: The half-serif finish on some horizontal arms.
Bowl: The rounded form that describes a counter. The bowl may be either open or close.
Bracket: The transition between the serif and the stem.
Decender: The portion of the stem of a lowercase letterform that projects below the baseline.
Ascender: The portion of the stem of a lowercase letterform that projects above the median.
Ear: The stroke extending out from the main stem or body of the letterform.
Finial: The rounded non-serif terminal to a stroke.
Ligature: The character formed by the combination of two or more letterforms.
Link: The stroke that connects the bowl and the loop of the lowercase G.
Loop: The bowl created in the descender of the lowercase G.
Shoulder: The curved stroke that is not part of a bowl.
Spur: The extension the articulates the junction of the curved and rectilinear stroke.
Stem: The significant vertical or oblique stroke.
Swash: The flourish that extends the stroke of the letterform.
Tail: The curved diagonal stroke at the finish of certain letterforms.
Aside from that, we also learn uppercase, lowercase and small capitals as well as which typeface that has small capitals.
 |
| Fig 3. Small capitals/ expert set is an uppercase letterforms draw to the x-height of the typeface. |
Lecture/ Tutorial 5: The Development of Typography
27 September, 2017 (Week 5)
On the fifth week, Mr. Vinod explained about the development of typography (history). One of the early beginnings of letterform began with the Phoenicians then to the Romans. The Greek developed a style known as boustrophedon-the lines of text read alternately from right to left and left to right.
 |
| Fig 4. How they write before( from right to left) |
- Uppercase letters evolved from simple stone carvings, evident from straight lines and circles.
- All western alphabets originated from the Phoenicians. They were the first to associate sounds with letters.
- The Greeks changed the direction of writing, while the Romans made a tool for writing from a reed brush, giving letterforms thick and thin strokes, which eventually lead to serifs.
- Romans started compressed letters in the form of rustic capitals. Smaller capitals eventually lead to lowercase letters with the beginning of Uncial.
- After the age of Charlemagne, the north of Europe developed 'Black Letter' while the south developed rounder 'Rotunda', known as humanist script.
- Development of typography passed hands between the Venetians, Dutch, English and Baskerville's innovations.
- Alphabets is called Roman alphabets because it was from Rome Monument. Before they never had lowercase letter in Roman Capital.
INSTRUCTIONS:
EXERCISES:
Exercise 1 (Week 1) - Calligraphy
Requirements:
- A4 graph paper (green)
- 2.0 or 3.0 Artline Calligraphy pen
- Name, Student ID, Date to be labelled neatly and clearly
Step by step:
- Prepare three A4 graph papers, scratch paper (white blank paper) and two different calligraphy nib pen which are: the flat nib and the diagonal/ slanted nib.
- Before drawing the different lines do some strokes in the scratch paper to avoid curvy line
- Make sure the paper is set into landscape mode while drawing
- start to draw the horizontal line on the first graph paper using the choices of your calligraphy pen that your hand is comfortable using with.
- Draw the vertical line on the second graph paper
- Draw the circular line on the third graph paper
- Make sure to keep the thickness of the strokes to be consistent throughout
Drawing the Horizontal, Vertical and Circular lines
 |
| Fig 1. Final outcome of the horizontal, vertical and circular lines |
Drawing the Horizontal line
 |
| Fig 2. Scratch paper for drawing the horizontal lines |
 |
| Fig 2.1. First trial of drawing the horizontal lines |
 |
| Fig 2.2. Second trial of drawing the horizontal lines |
 |
| Fig 2.3. Third trial of drawing the horizontal lines (Final outcome) |
Drawing the Vertical line
 |
| Fig 3. Scratch paper for drawing the vertical lines |
 |
| Fig 3.1. First trial of drawing the vertical lines |
 |
| Fig 3.2. Second trial of drawing the vertical lines (Final outcome) |
Drawing the Circular line
 |
| Fig 4. Scratch paper for drawing the circular lines |
 |
| Fig 4.1. First trial of drawing the circular lines |
 |
| Fig 4.2. Second trial of drawing the circular lines |
 |
| Fig 4.3. Third trial of drawing the circular lines |
 |
| Fig 4.4. Forth trial of drawing the circular lines after getting a feedback from Mr. Vinod and showed me how to make the correct circular (Final outcome) |
Exercise 2 (Week 2) - Calligraphy
Requirements:
- A4 size white blank paper and graph paper (green)
- 3.0 Artline Calligraphy pen
- Name, Student ID, Date to be labelled neatly and clearly
Step by step:
- Prepare three A4 graph papers, scratch paper (white blank paper) and the calligraphy pen which are: the flat nib and the diagonal/ slanted nib.
- Before writing the alphabets do some strokes in the scratch paper to avoid curvy line
- Make sure the paper is set into landscape mode while writing
- After practices are made, start writing the alphabets from A - Z on the graph paper using the choices of your calligraphy pen that your hand is comfortable using with.
- Make sure to keep the thickness of the strokes to be consistent throughout
- Proceed to writing a short phrases/ quotes after you are done with the alphabets in graph paper
- Minimum of 3 lines for the short phrases
- Each line should contain at least 3 words
- Make sure the distance between each letters are evenly spaced as well as between the words in a sentence
- Done writing the short phrases in the graph paper, proceed writing the same phrase in the blank paper
Drawing the Alphabets (A - J)
 |
| Fig 5.1. First scratch paper for drawing the alphabets (learning how to hold the pen in a correct angle to make a diagonal straight line) |
 |
| Fig 5.2. Second scratch paper for drawing the alphabets |
 |
| Fig 5.3. Third scratch paper for drawing the alphabets |
 |
| Fig 5.4. Forth scratch paper for drawing the alphabets |
 |
| Fig 5.5. Fifth scratch paper for drawing the alphabets |
 |
| Fig 5.5 Final outcome of drawing the alphabets (A-J) |
 |
| Fig 5.7. Final outcome of drawing the alphabets (K-T) |
 |
| Fig 5.9 Final outcome of drawing the alphabets (U-Z) |
Writing the short phrases in graph paper
Quotes References: http://thedailyquotes.com/wp-content/uploads/2015/12/life-a-life-fulfilled-jaren-davis-daily-quotes-sayings-pictures.jpg
 |
| Fig 1. Scratch paper for writing the short phrases |
 |
| Fig 1.1. First trial of writing the short phrases |
 |
| Fig 1.2 Second trial of writing the short phrases (Final outcome) |
Writing the short phrases in white blank paper
 |
| Fig 2. First trial of writing the short phrases in the blank paper |
 |
| Fig 2.1. Second trial of writing the short phrases in the blank paper (Final Outcome) |
Exercise 3 (Week 3) - Lettering
We were asked We were asked to write our names with different design that reflects our personality. However, we were asked to keep it simple because the more curves it has the more difficult it is to be animated. Below is the image (Fig. 1) that I took containing 9 different handwritings that I have came up with.
From the ninth different handwriting I need to choose one from the one I wrote and get the approval from our lecturer before I will do it digitally. The first column in the third row is the name that I have chosen to digitalize it and trace it out using pen tool in Adobe Illustrator software. We got helped from our lecturers, Mr. Jeffrey and Mr. Shamsul.
During the practical in class, I manage to do my animated name. I told Mr. Vinod that the name represent me as a clumsy person (Fig 2.).
As I animated it shown in (Fig 2.2)Mr. Vinod doesn't seem to be impressed with my work because it's not smooth. Moreover, when I am asked to explained what does the animation tells about my personalities, I'm not sure and I can't explain it. As a result, I am eager to redo it and I am making sure I can explain what does the letters mean and want people to know and understand.
Second trial
For my second trial, I still choose the same name where the font is like a gravity/ bubble letter. The manipulated letters are trying to convey that I am an introvert person. Based on 'The Philosophy of Happiness' book, written by Folorunsho Mejabi, it was stated that "Some popular psychologists have characterized introverts as people whose energy tends to expand through reflection and dwindle during interaction." Since I am an introvert person, I tend to expand my energy more on mentally and psychologically. For that reason, the bubble letter represents my personality because of the characteristic of the huge and round letters.
The process of animating the name should undergo the software on Adobe Illustrator. Conduct the movement in illustrator before porting in to Adobe Photoshop and turn it into GIF file format. It took 21 dartboards to create all the individual frames.
Third trial
On week five, I showed my lettering name that I have changed. However, he prefer my first animated name. If I edit my first animated name, I still can't explain it well so it will be useless. I was thinking it is better to completely change my concept reflecting myself where I can really explain and impress him. (Fig 5)
Figure 5.3. is the third outcome of my name that I have animated it. The message that I am trying to convey is that I easily get cold and shiver.
Exercise 4 (Week 3) - Type Expression
Our next exercise was to create a logotype from the 6 words given by Mr.Vinod which are: Jumbo, noisy, crooked, hollow, deep and dig. I need to manipulate the letters so that they conveyed the messages the individual words have. We were asked to avoid distorting the letters, however we were allowed to rotate and resize it. The typeface to use are given so we are not allowed to use other typeface. Mr. Vinod limit the number of typeface in order for us to focus and avoiding the outcome that is will look messy.
After we are done editing the 6 words, we proceed to animate 1 from the 6 given words. I chose the word 'Noisy' because that's the word I think best and also it's being recommended by Mr. Vinod himself.
FEEDBACK:
Calligraphy Exercise
Second week is the week where Mr. Vinod will take a look at everyone's progress in their calligraphy writing. When Mr. Vinod take a look at my vertical, horizontal and circular line, he told me it was excellent and I have done a great job. However, as for my alphabetical writing using black letter calligraphic hand, I was having a hard time where to start so, I asked some help on how to start writing those letters. The moment I tried writing the letters, he told me to make sure the angle of the pen that I hold is in 35 degrees. He told me to practice more to get the perfect angle. Also, he suggested me to use the flat nib so that it will be easier as I am using the slanted nib.
For the alphabets and the short phrases, Mr. Vinod told me that I am doing good for the alphabets. However, with my short phrases, it’s good however, he said I haven’t reach the door yet I’m just about to knock the door.
Lettering Exercise
As for my animated name on the third week, Mr. Vinod is not impressed with my work. He told me that my animation is not that smooth so, I am so eager to make some changes to perfect it. I am making sure that the work I am working on makes sense. On the forth week,Mr. Vinod told me that my first animated name is better than the second one that I made. When I tried to explain the revised animated name, he said my explanation doesn’t match with the letter that I did.
Type Expression Exercise
Six words of type expression: For the word Jumbo, the ‘O’ is huge, he recommended me to increase the size of the letters; Noisy, he recommended me to make it like a frequency; crooked, it was ok; Hollow, I can do it better; Deep, it was ok; Dig, good the ‘I’ is used for the ground/soil.
Selected word to be animated: I chose the word ‘Noisy’ at first I created like a bar graph that has different heights implying like a frequency. The bar that I created has different size (width). As Mr. Vinod saw what I am doing, he asked me ‘Do you know a vector frequency bar?, Have you searched how does it looks like” The size is consistent. What you are doing is that you make the size of the bar different from each other. You need to change.
REFLECTIONS:
FURTHER READINGS: (Week 1 - Week 4)
I borrowed 'Stop Stealing Sheep & find out how type works' (Third Edition) by Erik Spiekermann to read more about the topic of fonts.
The book really helps us a lot to understand the type's past and its future. I learned about choosing typefaces for a particular purposes, understanding the tone or feeling of text is essential in determining what typeface to use. The books really introduce us to all the designers who created different typefaces, year published and the examples (pg. 67).
We all depend on written communication. Typeface is really important because experts spend an enormous amount of tims and effort perfecting details that are invisible to the untrained eye (pg. 85).
When we are writing things down, we had to consider the audience before actually putting pen to paper. Letters would have look different depending on the situation to whom and where it will be sent or published. The condensed weights are particularly suitable for projects that need a clean-looking. (pg. 85)
Dark emotions call for a black typeface with sharp edges; pleasant feelings are best evoked by informal, light characters (pg. 47). Unusual letterforms express uneasy feelings examples of this typeface is 'Runic Condensed' because of its spiky serifs and exaggerated letterforms.
For the spacing, long texts/ information should be comfortable for the readers to read. Preventing the eyes of the readers from slipping to the next line before it is finished gathering information in the current line of text (pg. 141). The rhythm depends on the spacing. There is a rule called 'Rule of thumb' for headline settings to leave a space between words that is just wide enough to fit in a lowercase i. For comfortable reading of long lines, the space between words should be much wider (pg. 145).
(Second Book) Lettering & type by Bruce Willen Nolan Strals
In this book, I learned about the letter structure (pg. 30-32). Every parts of the letters have their own name.
Aside from that, the book also shows the lettering process (pg. 49), foundations of writing calligraphy pen.
These two books conclude my reading about lettering, typography and many more. It gave me quite an insight about the type's past and future, and its large collections of typefaces as well as the person who created that particular typefaces. It gave me an understanding that different typefaces were created because there is meaning and purpose on when to use it.
From the ninth different handwriting I need to choose one from the one I wrote and get the approval from our lecturer before I will do it digitally. The first column in the third row is the name that I have chosen to digitalize it and trace it out using pen tool in Adobe Illustrator software. We got helped from our lecturers, Mr. Jeffrey and Mr. Shamsul.
 |
| Fig 1. Sketches of my name |
During the practical in class, I manage to do my animated name. I told Mr. Vinod that the name represent me as a clumsy person (Fig 2.).
 |
| Fig 2. The name I traced in Adobe Illustrator |
 |
| Fig 2.1. Thumbnail of Jesslyn |
 |
| Fig 2.2. Animated my name |
As I animated it shown in (Fig 2.2)Mr. Vinod doesn't seem to be impressed with my work because it's not smooth. Moreover, when I am asked to explained what does the animation tells about my personalities, I'm not sure and I can't explain it. As a result, I am eager to redo it and I am making sure I can explain what does the letters mean and want people to know and understand.
Second trial
For my second trial, I still choose the same name where the font is like a gravity/ bubble letter. The manipulated letters are trying to convey that I am an introvert person. Based on 'The Philosophy of Happiness' book, written by Folorunsho Mejabi, it was stated that "Some popular psychologists have characterized introverts as people whose energy tends to expand through reflection and dwindle during interaction." Since I am an introvert person, I tend to expand my energy more on mentally and psychologically. For that reason, the bubble letter represents my personality because of the characteristic of the huge and round letters.
 |
| Fig 3. The name I traced in Adobe Illustrator (Second trial) |
 |
| Fig 3.1. First page of the thumbnails of Jesslyn |
 |
| Fig 3.2. Second page of the thumbnails of Jesslyn |
 |
| Fig 3.3. Animated my name (Second trial) |
 |
| Fig 4. Screen shots of the name I design in Adobe Illustrator |
 |
| Fig 4.1. Screen shots of the name being animated in Adobe Photoshop |
The process of animating the name should undergo the software on Adobe Illustrator. Conduct the movement in illustrator before porting in to Adobe Photoshop and turn it into GIF file format. It took 21 dartboards to create all the individual frames.
Third trial
On week five, I showed my lettering name that I have changed. However, he prefer my first animated name. If I edit my first animated name, I still can't explain it well so it will be useless. I was thinking it is better to completely change my concept reflecting myself where I can really explain and impress him. (Fig 5)
 |
| Fig 5. The name I traced in Adobe Illustrator (Third trial) |
 |
| Fig 5.1. First page of the thumbnails of Jesslyn |
 |
| Fig 5.2. Second page of the thumbnails of Jesslyn |
 |
| Fig 5.3. Animated my name (Third trial - Final Outcome) |
Exercise 4 (Week 3) - Type Expression
Our next exercise was to create a logotype from the 6 words given by Mr.Vinod which are: Jumbo, noisy, crooked, hollow, deep and dig. I need to manipulate the letters so that they conveyed the messages the individual words have. We were asked to avoid distorting the letters, however we were allowed to rotate and resize it. The typeface to use are given so we are not allowed to use other typeface. Mr. Vinod limit the number of typeface in order for us to focus and avoiding the outcome that is will look messy.
 |
| Fig 6. Six words of type expression |
 |
| Fig 6.1. The revised work of the six words' type expression after the feedback |
After we are done editing the 6 words, we proceed to animate 1 from the 6 given words. I chose the word 'Noisy' because that's the word I think best and also it's being recommended by Mr. Vinod himself.
 |
| Fig 7. Noisy type expression |
 |
| Fig 7.1. First page of the thumbnails 'Noisy' |
 |
| Fig 7.2. Second page of the thumbnails 'Noisy' |
 |
| Fig 7.3. Animated of 'Noisy' |
Calligraphy Exercise
Second week is the week where Mr. Vinod will take a look at everyone's progress in their calligraphy writing. When Mr. Vinod take a look at my vertical, horizontal and circular line, he told me it was excellent and I have done a great job. However, as for my alphabetical writing using black letter calligraphic hand, I was having a hard time where to start so, I asked some help on how to start writing those letters. The moment I tried writing the letters, he told me to make sure the angle of the pen that I hold is in 35 degrees. He told me to practice more to get the perfect angle. Also, he suggested me to use the flat nib so that it will be easier as I am using the slanted nib.
For the alphabets and the short phrases, Mr. Vinod told me that I am doing good for the alphabets. However, with my short phrases, it’s good however, he said I haven’t reach the door yet I’m just about to knock the door.
Lettering Exercise
As for my animated name on the third week, Mr. Vinod is not impressed with my work. He told me that my animation is not that smooth so, I am so eager to make some changes to perfect it. I am making sure that the work I am working on makes sense. On the forth week,Mr. Vinod told me that my first animated name is better than the second one that I made. When I tried to explain the revised animated name, he said my explanation doesn’t match with the letter that I did.
Six words of type expression: For the word Jumbo, the ‘O’ is huge, he recommended me to increase the size of the letters; Noisy, he recommended me to make it like a frequency; crooked, it was ok; Hollow, I can do it better; Deep, it was ok; Dig, good the ‘I’ is used for the ground/soil.
Selected word to be animated: I chose the word ‘Noisy’ at first I created like a bar graph that has different heights implying like a frequency. The bar that I created has different size (width). As Mr. Vinod saw what I am doing, he asked me ‘Do you know a vector frequency bar?, Have you searched how does it looks like” The size is consistent. What you are doing is that you make the size of the bar different from each other. You need to change.
Exercises (Week 1 - Week 4)
- Experience
- On the first week, I felt so excited with the lesson about typography. Moreover, I will be using calligraphy pen for my first time as it's been my wish to be able to write calligraphy letters. At first, I was so amazed with one of the students work that Mr. Vinod gave us a looked from the previous batch. It was so perfect. However, I have the fear that I cannot do good since I have no experienced in holding the pen and writing at an angle. I find it difficult to do the horizontal, vertical and circular lines that we are asked to do since I haven't familiarized myself with the pen. Although, it's so frustrating because I keep on redoing the lines and I am so perfectionist but then overall I find it fun and interesting.
- On the second week; I find it so excited about it to write some calligraphy letters. However, when I tried to write I got so annoyed because I though it will be easy, turns out the other way around. I can't get the perfect angle making the letters appear so poor.
- On the third week; I was so worried because we are asked to design our names and it should reflect my personalities. I am having a hard time to come up with the idea so that it will be approved by our lecturer. As for that, I keep on drawing my names until I ran out of time that we should start digitalize our names already. As for our assignments, we were asked to come up with six different design (type expression). It was very tough because the words given to us is really hard to come up with an idea. In addition, we are not allowed to distort the letters.
- On the forth week; It was a very tough week for me, since I am having a hard time fixing my lettering name. I can't get any ideas on how to describe my personalities in my design name. I will need to redo to perfect it but week 5. This week is also about animating the selected words from 6 words of type expression. I did the edit twice since I asked feedback from Mr. Vinod twice as well. I ran out of time and are not able to finish my animated name. Moreover, we should be starting on our first project. So many things that we should complete it by the end of week 4.
- Observation
- On the first week, I keep on switching to slanted nib and a flat nib. I've been observing that I find the slanted nib better when drawing straight lines. I also observe even though we are guided with the graph paper, still I can't get the perfect straight line.
- On the second week; Same problem that I am encountering during the first week, switching the nib of the pen when writing. However, when I started to write the alphabets I find the flat nib more comfortable because of my chosen calligraphic hand. Aside from that I observe when I write the alphabets, I should not be in a hurry because the results will be different compare to when I am in peace of mind and try to enjoy writing it. Don't make it a burden, the results won't be good.
- On the third week; I was not calm doing my animated name because of the time given and is expected to be completed by the end of the class. I was pressured and as a result my animated name is not that satisfying in the eyes of my lecturer. I learned that I should try to enjoy and don't think that it's a pressured. Just think the positive side of it where we are trained to maximize the time.
- On the forth week; I keep on redoing my work especially for my lettering of my name because I can't seem to design my name reflecting my personalities. I observe that I should do some research and read more books to enhance my skills. I also felt that overtime we are having our typography class, we always do our work in a rush because we need to be trained to use the time wisely and maximize it.
- Findings
- On the first week, I found out that in order to make an impressive and satisfying results of the calligraphy writing, I need to keep on practicing. Try to get familiarized with the pen.
- On the second week; the type of pen used for different type of styles affected the outcome of the alphabets/letters/words. Also, a guide is needed to achieve a more accurate set of letters/words.
- On the third week; accepting the challenges and try to enjoy what you are doing without feeling pressured helped a lot in improving the results of my work.
- On the forth week; we are trained to use our time wisely; managing our time starting from now will be helpful for us in the future. We should not waste every minutes and every seconds.
(First Book)Stop Stealing Sheep & find out how type works (Third Edition) by Erik Spiekermann
I borrowed 'Stop Stealing Sheep & find out how type works' (Third Edition) by Erik Spiekermann to read more about the topic of fonts.
 |
| Fig 1. Book 1 about typeface |
The book really helps us a lot to understand the type's past and its future. I learned about choosing typefaces for a particular purposes, understanding the tone or feeling of text is essential in determining what typeface to use. The books really introduce us to all the designers who created different typefaces, year published and the examples (pg. 67).
 |
| Fig 1.1. Examples of different typographers and typeface that they created |
We all depend on written communication. Typeface is really important because experts spend an enormous amount of tims and effort perfecting details that are invisible to the untrained eye (pg. 85).
 |
| Fig 1.2. Comparison of critical letter shapes |
When we are writing things down, we had to consider the audience before actually putting pen to paper. Letters would have look different depending on the situation to whom and where it will be sent or published. The condensed weights are particularly suitable for projects that need a clean-looking. (pg. 85)
 |
| Fig 1.3. The different typefaces that creates a clean-looking, highly legible |
 |
| Fig 1.4. Typeface to express uneasy feelings |
For the spacing, long texts/ information should be comfortable for the readers to read. Preventing the eyes of the readers from slipping to the next line before it is finished gathering information in the current line of text (pg. 141). The rhythm depends on the spacing. There is a rule called 'Rule of thumb' for headline settings to leave a space between words that is just wide enough to fit in a lowercase i. For comfortable reading of long lines, the space between words should be much wider (pg. 145).
 |
| Fig 1.5. Rule of thumb |
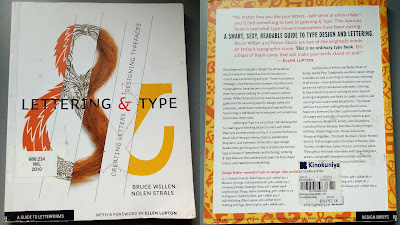
(Second Book) Lettering & type by Bruce Willen Nolan Strals
 |
| Fig 2. Book 2 about lettering and type |
In this book, I learned about the letter structure (pg. 30-32). Every parts of the letters have their own name.
 |
| Fig 2.1. Letter structure |
 |
| Fig 2.2. Letter structure |
 |
| Fig 2.3. Letter structure |
Aside from that, the book also shows the lettering process (pg. 49), foundations of writing calligraphy pen.
 |
| Fig 2.4. The lettering process |
 |
| Fig 2.5. The relationship of proportions |
 |
| Fig 2.6. The relationship of proportions |
 |
| Fig 2.7. Spacing and kerning |
 |
| Fig 2.8. Spacing and kerning |
These two books conclude my reading about lettering, typography and many more. It gave me quite an insight about the type's past and future, and its large collections of typefaces as well as the person who created that particular typefaces. It gave me an understanding that different typefaces were created because there is meaning and purpose on when to use it.






Comments
Post a Comment