Web Design and New Media - Assignment 1 (Landing Page Design)
WEB DESIGN AND NEW MEDIA - Assignment 1 (Landing Page Design)
28 March, 2018 - 20 April, 2017 (Week 1 - Week 4)
Jesslyn Fabryando (0332213)
Web Design and New Media
Lecture 1: Introduction to Web design and new media
28 March, 2018 (Week 1)
On the first week of the class, our lecturer, Mr. Shamsul, introduced us about what we will be doing in this module of a web design. He briefly explained about the 2 main types of websites - static and dynamic.
Tutorial 1
29 March, 2018 (Week 1)
On the second day of the first week, we practice ourself by taking a look of different websites in order for us to be able to identify what characteristic which make it a bad websites and a good websites. Mr. Shamsul given us 2 links for us to evaluate at the different types of websites and asked us to identify which websites are bad and good and why is that so.
In this exercise we were trained to become a web critic. For that we were asked to browse the 2 websites given and choose SIX website that's good and SIX that's bad. We need to comment on the site's design. Does the site look good? What is the eye drawn to immediately? Comment on the site's content. What seems to be the main purpose of the site? and Is the purpose clear? Upon reaching our dismissal class we were asked to present the websites and explain it infant of the class.
On the first week of the class, our lecturer, Mr. Shamsul, introduced us about what we will be doing in this module of a web design. He briefly explained about the 2 main types of websites - static and dynamic.
- Static: Static site is one that is usually written in plain HTML and what is in the code of the page is what is displayed to the user. (E.g. Blogspot)
- Dynamic: A dynamic site is one that is written using a server-side scripting language such as PHP, ASP, JSP. (E.g. Facebook, Pinterest, Lazada)
Tutorial 1
29 March, 2018 (Week 1)
On the second day of the first week, we practice ourself by taking a look of different websites in order for us to be able to identify what characteristic which make it a bad websites and a good websites. Mr. Shamsul given us 2 links for us to evaluate at the different types of websites and asked us to identify which websites are bad and good and why is that so.
In this exercise we were trained to become a web critic. For that we were asked to browse the 2 websites given and choose SIX website that's good and SIX that's bad. We need to comment on the site's design. Does the site look good? What is the eye drawn to immediately? Comment on the site's content. What seems to be the main purpose of the site? and Is the purpose clear? Upon reaching our dismissal class we were asked to present the websites and explain it infant of the class.
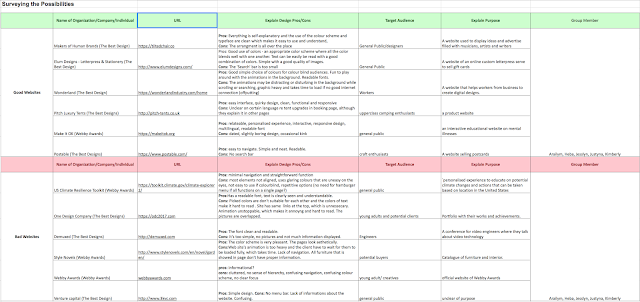
 |
| Fig.1. Samples of the 6 good and bad websites |
Lecture & Tutorial 2: Color theory for web designers
4 April, 2018 (Week 2)
On the second week of the class, we have a lecture about 'Color theory for web designers'. Color theory is the interaction of colors in a design through complementation, contrast, and vibrancy. To understand further we were given a link to read.
http://graphicdesign.spokanefalls.edu/tutorials/process/gestaltprinciples/gestaltprinc.htm
On the second week of the class, we have a lecture about 'Color theory for web designers'. Color theory is the interaction of colors in a design through complementation, contrast, and vibrancy. To understand further we were given a link to read.
- https://en.wikipedia.org/wiki/Web_colors
- http://webstyleguide.com/wsg3/7-page-design/3-visual-design.html
http://graphicdesign.spokanefalls.edu/tutorials/process/gestaltprinciples/gestaltprinc.htm
For color scheme, there are 3 accepted structures for a good color scheme: triadic, compound, and analogous.
 |
| Fig.2. Triadic Color Scheme |
 |
| Fig.2.1. Compound Color Scheme |
 |
| Fig.2.2. Analogous Color Scheme |
1. What are the three basic colors that monitors transmit?
2. How many colors could be referenced by name (e.g., "red") in HTML 5?
3. How many different colors are there in the "web-safe" palette?
4. Are the majority of people we refer to as color blind unable to see any color at all? Explain.
5. According to the WebAim page on color blindness, what is the key to designing sites that are accessible to people who are color blind?
Resources:
As we are starting out for our first assignment, Mr. Shamsul make sure that all of us can draw a wireframe. As an exercise we were asked to wireframe the Maxis website.
Lecture & Tutorial 3: Exercises creating a webpage of our introduction
2. How many colors could be referenced by name (e.g., "red") in HTML 5?
3. How many different colors are there in the "web-safe" palette?
4. Are the majority of people we refer to as color blind unable to see any color at all? Explain.
5. According to the WebAim page on color blindness, what is the key to designing sites that are accessible to people who are color blind?
Resources:
 |
| Fig. 2.3. Answers to the 5 question above as our activity in class |
As we are starting out for our first assignment, Mr. Shamsul make sure that all of us can draw a wireframe. As an exercise we were asked to wireframe the Maxis website.
 |
| Fig. 2.4. Exercise on how to draw a wireframe in class |
Lecture & Tutorial 3: Exercises creating a webpage of our introduction
11 April, 2018 (Week 3)
On this week 3 in class, Mr. Shamsul gave us a simple coding exercises after the lecture where we will be required to create a html on 'notepad' in windows or 'Textedit' in mac using all the elements and tags that he explained during the lecture.
On this week 3 in class, Mr. Shamsul gave us a simple coding exercises after the lecture where we will be required to create a html on 'notepad' in windows or 'Textedit' in mac using all the elements and tags that he explained during the lecture.
 |
| Fig. 3. Codes typed in Textedit |
 |
| Fig. 3.1. Results of the coding opened in web browser |
Lecture & Tutorial 4: Exercises creating a webpage of our introduction
18 April, 2018 (Week 4)
On this week 4 in class, Mr. Shamsul gave us another exercise. We learnt using dreamweaver, coding to input images as well as linking the words to another page and linking back to the top home page. The pictures and all the information is provided where we need to retype everything in Dreamweaver.
This html exercise, I find it interesting and fun but just that I need to be more careful with capitalization and forgot to close and end it using </> the slash code.
On this week 4 in class, Mr. Shamsul gave us another exercise. We learnt using dreamweaver, coding to input images as well as linking the words to another page and linking back to the top home page. The pictures and all the information is provided where we need to retype everything in Dreamweaver.
 |
| Fig. 4. Codes typed in Dreamweaver Software |
 |
| Fig. 4.1. Results of the coding opened in web browser |
Lecture & Tutorial 5: No class
25 April, 2018 (Week 5)INSTRUCTIONS:
First assignment – Landing page design (20%)
Choose the subject matter given and design ONE (1) landing page for each subject.
Each design should be able to present what the company does clearly. Be creative
yet able to describe the page usability and information structure distinctly. Look for
inspiration and refer from other establish website to have better idea on the design.
Propose the product and service that you chose to your lecturer before you start to
design the final artwork.
Topic:
- Product
- Service
information and images from the Websites.
Requirement:
Landing page dimension should not exceed 1024 X 768 pixels*. Color mode RGB.
File resolution must be 72dpi. Each file size should not exceed 10MB.
Objective:
The objective of this assignment is to be able to ensure that the student understand
the important element in website design.
Submission Requirement:
Please convert the file to .pdf or .jpeg and upload online within the given time.
*Page height maybe extended depending on the content
WORK PROCESSES:
Topic:
- Product: Dairy Queen (http://dairyqueen.co.id)
- Service: J&T Express Delivery Service (https://jet.co.id)
 |
| Fig. 1. Dairy Queen's Website |
 |
| Fig. 2. J&T Express Delivery Service's Website |
Wireframe:
I planned out and sketched 10 layout for both product and service websites' landing pages. The last wire frames are the final one that is accepted by Mr. Shamsul after I showed my 10 wire frames. It is where after feedback is given on the third week. All the wireframes that I draw, he told me that it's too complicated and some of the layout can also be confusing because it's not clean. Some also he said too much information so at the end, I need to make 1 final wire frame for both product and services' websites.
 |
| Fig. 3. Product Wire frames |
 |
| Fig. 3.1. Service Wire frames |
On the forth week, I showed the outcome, and overall Mr. Shamsul likes it because it's neat and clean. For the product's website, he likes the color because it's cooling and classic. Here, I just need to make small adjustment of the size of the text, the color of the text below 'Served upside down or the next one's free', and the dash line separating the information.
 |
| Fig. 4. Final Outcome for Product landing page |
 |
| Fig. 4.1. Final Outcome for Services landing page |



Comments
Post a Comment