WEB DESIGN AND NEW MEDIA - Final Assignment (Dairy Queen Website)
WEB DESIGN AND NEW MEDIA - Final Assignment (Dairy Queen Website)
23 May, 2018 - July, 2018 (Week 9 - Week 14 )
Jesslyn Fabryando (0332213)
Web Design and New Media
Lecture 9: Responsive Website
24 May, 2018 (Week 9)
On the ninth week of class, our lecturer explained about responsive website. He mentioned about making our final project which is a website to be responsive. Aside from that we need to sketch also what will the website looks like. The minimum of page required is 6 including the home page. As for my case, I created 9 pages in total. The website that we are going to make should be from the first assignment we did when creating the landing page. We can choose either making product or service website. As for me, I chose Product.
Lecture 10: Working on with our final project
Link: https://youtu.be/OmNhVaAvpig
On the ninth week of class, our lecturer explained about responsive website. He mentioned about making our final project which is a website to be responsive. Aside from that we need to sketch also what will the website looks like. The minimum of page required is 6 including the home page. As for my case, I created 9 pages in total. The website that we are going to make should be from the first assignment we did when creating the landing page. We can choose either making product or service website. As for me, I chose Product.
 |
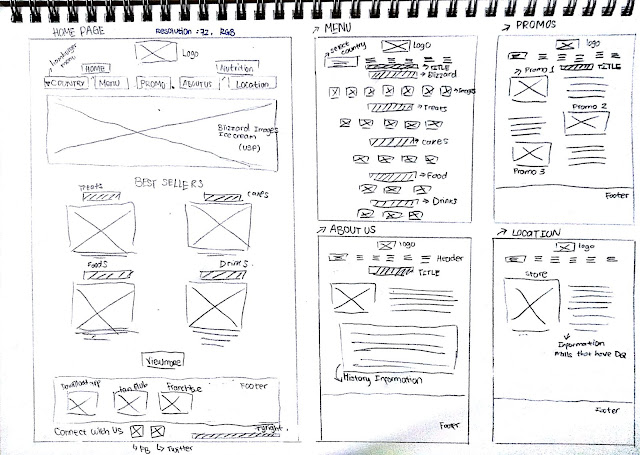
| Fig.1. Wireframe sketch |
30 May, 2018 (Week 10)
On the tenth week of class, Mr. Shamsul already advise us to start with out home page. But first he told us to gather all the information so that it will be easier to create the website also gather all the assets such as the pictures to be used as the content as well as choosing the suitable typeface.
As for the typeface, I decided to use 2 typefaces from google font, they are, Open Sans and Poppins. The reason I use google fonts is that the fonts are easy to implement to my website, so no trouble with font embedding.
Lecture 10: Working on with our final project
FINAL OUTCOME:On the tenth week of class, Mr. Shamsul already advise us to start with out home page. But first he told us to gather all the information so that it will be easier to create the website also gather all the assets such as the pictures to be used as the content as well as choosing the suitable typeface.
As for the typeface, I decided to use 2 typefaces from google font, they are, Open Sans and Poppins. The reason I use google fonts is that the fonts are easy to implement to my website, so no trouble with font embedding.
 |
| Fig. 2. Typeface used |
 |
| Fig. 2.1. Typeface used |
Lecture 10: Working on with our final project
31 May, 2018 (Week 10)
On the second class of week ten, Mr. Shamsul asked us to start already with the home page of our chosen website. The night before the class, I already did something for my first page.
For the homepage at first I don't know what content should I put and so many things that I am not so sure such as what will be the design looks like, even though I made the wireframe already. I was so confuse at that time how to display the different food and drinks wherein the menu is not that many. However, took such time to decide, until such time I will go for having a dropdown menu for the 'Menu'. I classify the menu into four categories. They are, treats, cakes, foods, and drinks
Lecture 11: Working on with our final projectOn the second class of week ten, Mr. Shamsul asked us to start already with the home page of our chosen website. The night before the class, I already did something for my first page.
 |
| Fig. 3. Workspace on Dreamweaver for home page |
 |
| Fig. 3.1. Look of the home page |
 |
| Fig. 4. Applying drop down menu to categorize the menu |
5 June, 2018 (Week 11)
On the eleventh week of class, Mr Shamsul roam around to check our home page and at the same time asked us to continue with our second page of the website. As my website was being checked, I did some hover to make it look interesting as well as it can link to that particular page to view more about the food.
When we hover it shows some of the description also there is a button to lead us to that page to view more about the content and also the images. So, after my home page is checked I continue to adjust and edit all the images of the menu so that they have the same height and width and it will be consistent throughout the website. Also, I designed some of the images for the Promotion.
Lecture 12: Working on with our final project
This Fig.7. I am linking the logo to the homepage so that whenever we click on the logo it will take us to the home page.
As for the footer, I display some social media to connect with, this icon is also link to the merchant official website Facebook and twitter. So, any updates can be check by clicking the icon. Aside from that, I also inserted a link called 'Back to top' so that it can lead us back to the top page without scrolling up.
I apply some hover to the content of 'About Us' so that it will look interesting.
This location page, I decided to insert a code to enable and display a google map for people to search where this Dairy Queen shop is located. The google map can also find Dairy Queen store in another city or country as well.
This contact page I decided to insert some box wherein we can type it and send it to the official merchant counter.
Lecture 13: Working on with our final project
Lecture 14: Working on with our final project
On the eleventh week of class, Mr Shamsul roam around to check our home page and at the same time asked us to continue with our second page of the website. As my website was being checked, I did some hover to make it look interesting as well as it can link to that particular page to view more about the food.
 |
| Fig. 5. Applying hover to view more about the content |
When we hover it shows some of the description also there is a button to lead us to that page to view more about the content and also the images. So, after my home page is checked I continue to adjust and edit all the images of the menu so that they have the same height and width and it will be consistent throughout the website. Also, I designed some of the images for the Promotion.
 |
| Fig. 6. Designing the promotion image |
 |
| Fig. 6.1. All the images of the menu with the same height and width after edited |
Lecture 12: Working on with our final project
13 and 14 June, 2018 (Week 12) - No class
On the twelfth week of class, there's no class that was conducted, since then, I decided to finish all of my pages and link all the html so that when we click it can take us to another web page.
On the twelfth week of class, there's no class that was conducted, since then, I decided to finish all of my pages and link all the html so that when we click it can take us to another web page.
 |
| Fig. 7. Link the logo to homepage |
 |
| Fig. 7.2. Footer |
 |
| Fig. 7.3. Applying hover the the content |
 |
| Fig. 7.4. Location Page - applying google map |
 |
| Fig. 7.5. Contact page - applying message box if there is any enquiries |
Lecture 13: Working on with our final project
21 June, 2018 (Week 13)
On the thirteenth week of class, I have completed my coding for my website wherein all my websites are responsive when I scale it down. My website is actually ready to be submitted except I haven't added favicon in it.
On the thirteenth week of class, I have completed my coding for my website wherein all my websites are responsive when I scale it down. My website is actually ready to be submitted except I haven't added favicon in it.
 |
| Fig. 8. Look on my responsive website when scaling it down |
Lecture 14: Working on with our final project
28 June, 2018 (Week 14)
On the fourteenth week of class, I inserted favicon to my website. At first I was panicked because I tried everything, I watch tutorials on ho to insert favicon however, it didn't appear on any of my browser, so when I was in class, I print my Gile to the Mac lab and open it there, and the favicon worked; it appears. Mr. Shamsul told me that, the icon won't appear if my browser in my laptop haven't been updated. So, finally my problem is fixed.
Aside from that, I felt like my website is too simple, I am not satisfied with my website so I decided to add some animation and transition to all of my pages. I used Jquery and Java script. Overall my website is responsive and there is transition in every pages you open.
For this final assignment, I was satisfied even though it is a bit tedious doing it overtime the code doesn't work also when the content is not aligned to center. Moreover, since I make my website responsive, I always have problem aligning it to center. But after I read from different websites and try to learn and understand different codes, I became familiar already. As a result, I always been a help to my friend whenever they are stuck. For me, reading and trying to figure out and search from different websites to gain knowledge helped me a lot in developing my understanding with the codes. Throughout this module course I find it interesting and I have been enjoying this module.
On the fourteenth week of class, I inserted favicon to my website. At first I was panicked because I tried everything, I watch tutorials on ho to insert favicon however, it didn't appear on any of my browser, so when I was in class, I print my Gile to the Mac lab and open it there, and the favicon worked; it appears. Mr. Shamsul told me that, the icon won't appear if my browser in my laptop haven't been updated. So, finally my problem is fixed.
 |
| Fig. 9. Adding Favicon to the website |
For this final assignment, I was satisfied even though it is a bit tedious doing it overtime the code doesn't work also when the content is not aligned to center. Moreover, since I make my website responsive, I always have problem aligning it to center. But after I read from different websites and try to learn and understand different codes, I became familiar already. As a result, I always been a help to my friend whenever they are stuck. For me, reading and trying to figure out and search from different websites to gain knowledge helped me a lot in developing my understanding with the codes. Throughout this module course I find it interesting and I have been enjoying this module.
Link: https://youtu.be/OmNhVaAvpig



Comments
Post a Comment