Game Design - Lecture Notes & Exercises
Game Design- Lecture Notes & Exercises
27 August, 2018 - 10 December, 2018 (Week 1 - Week 14)
Jesslyn Fabryando (0332213)
Game Design
Lecture 1: Introduction to Game Design
27 August, 2018 (Week 1)
On the first week of the class, our lecturer, Mr. Kannan, introduced us about Game Design is all about. He briefly explained about the module, the software that we are going to use which is UNITY as well as showing some examples about the work done by the seniors before.
For this game design, it should contain different level which is the beginner, mid and the advance level. We need to think about the story and the goal of the game. Mr. Kannan told us when designing a game the art and drawings should be appealing to get people's attention, however, the most important thing is the game structure which should be understandable with a great storyline, fun, and has a goal/ purpose when playing the game. The game will not be successful if the game is too boring and has no purpose in it even though the art style is very appealing. Aside from that, we as designers need to determine who is playing the game. We cannot expect all people to have the same level as us designers to understand and be familiar to the game we are designing because different people have different level of knowledge in games differentiating by their age and culture.
In this game design course we need to have an experience go back and explore all the games whether it's online games or downloaded games in Apple Store or play store and try to analyze why the game is good and interesting and why if some of the games are boring and you don't want to play it in a long term. When we analyze the Pros and Cons of each different games out there, we can learn some of the good stuff in the game and we can avoid things that will make the game less interesting.
Before the class ended we were given a task to comment and figure out what is lacking and what is good about the samples given to us about the game design.
CONS (To enhance the game better):
1. The enemy which is the clown in the final level, didn't move so much, easy to attack
2. The background color is too dark, it should balance out with the characters and the items.
PROS:
1. The ambience sound, sound effect, music is good
2. There is interaction going on pop up message, dialogues, interaction in a form of banner
3. Easily understood. The game can be understood in an instant without spending too much time studying because there is introduction and the goal of the game.
4. The background movement is following the characters movement
5. Good art details of the surroundings using colors
6. Good composition where there is foreground, mid-ground and background
CONS (To enhance the game better):
1. There is no background music and ambience sound
2. The color is dull and the background is so plain
3. The characters are created using basic shapes which is not appealing and not creative enough
4. There is no introduction, purpose and goals of the game
5. No interaction
6. The walking movement of the main character is not realistic- too fast
PROS:
1. Used smoke effect after the main character hit something
CONS (To enhance the game better):
1. There is no purpose of collecting the coins
2. Color scheme is too dull, either the main character or the background color should contrast
3. Killing the enemies are not challenging
4. No interaction
5. No introduction, goal/ purpose
6. No reward
PROS:
1. The background, ambience sound, sound effect is good
2. Instruction how to control the character is given
3. Used smoke effect after the main character hit the target
On the first week of the class, our lecturer, Mr. Kannan, introduced us about Game Design is all about. He briefly explained about the module, the software that we are going to use which is UNITY as well as showing some examples about the work done by the seniors before.
For this game design, it should contain different level which is the beginner, mid and the advance level. We need to think about the story and the goal of the game. Mr. Kannan told us when designing a game the art and drawings should be appealing to get people's attention, however, the most important thing is the game structure which should be understandable with a great storyline, fun, and has a goal/ purpose when playing the game. The game will not be successful if the game is too boring and has no purpose in it even though the art style is very appealing. Aside from that, we as designers need to determine who is playing the game. We cannot expect all people to have the same level as us designers to understand and be familiar to the game we are designing because different people have different level of knowledge in games differentiating by their age and culture.
In this game design course we need to have an experience go back and explore all the games whether it's online games or downloaded games in Apple Store or play store and try to analyze why the game is good and interesting and why if some of the games are boring and you don't want to play it in a long term. When we analyze the Pros and Cons of each different games out there, we can learn some of the good stuff in the game and we can avoid things that will make the game less interesting.
Before the class ended we were given a task to comment and figure out what is lacking and what is good about the samples given to us about the game design.
CONS (To enhance the game better):
1. The enemy which is the clown in the final level, didn't move so much, easy to attack
2. The background color is too dark, it should balance out with the characters and the items.
PROS:
1. The ambience sound, sound effect, music is good
2. There is interaction going on pop up message, dialogues, interaction in a form of banner
3. Easily understood. The game can be understood in an instant without spending too much time studying because there is introduction and the goal of the game.
4. The background movement is following the characters movement
5. Good art details of the surroundings using colors
6. Good composition where there is foreground, mid-ground and background
CONS (To enhance the game better):
1. There is no background music and ambience sound
2. The color is dull and the background is so plain
3. The characters are created using basic shapes which is not appealing and not creative enough
4. There is no introduction, purpose and goals of the game
5. No interaction
6. The walking movement of the main character is not realistic- too fast
PROS:
1. Used smoke effect after the main character hit something
CONS (To enhance the game better):
1. There is no purpose of collecting the coins
2. Color scheme is too dull, either the main character or the background color should contrast
3. Killing the enemies are not challenging
4. No interaction
5. No introduction, goal/ purpose
6. No reward
PROS:
1. The background, ambience sound, sound effect is good
2. Instruction how to control the character is given
3. Used smoke effect after the main character hit the target
Lecture 2: Discussion & Activity
3 September, 2018 (Week 2)
On the second week of the class, Mr. Kannan guide our progress for the game design project by giving us a timeline so that we won't get lost. From the timeline we know what to be done and expected by the lecturer every week. Along the discussion, Mr. Kannan showed us a sample of prototype of a game using simple shapes and make sure that the infographics and legends are clear.
He also discussed about level of details in game designs and the content/ elements in 2D and 3D games.
Then Mr. Kannan explained about field of view (F.O.V). Whenever we are designing there should always be depth of field in it (foreground, mid ground and background). As an example, we were asked to gather around and state what we see at the very end and compare it with what we see that is close to the window. We stated some similarities when we see the very end which are the silhouette. Whereas the difference we spotted out is the color-saturation decreases and level of details. We also talked about camera angle which are very important.
Mr. Kannan also brought up the question about why people play games. Where we come up with various answers: entertainment purpose, kill time, to have fun, relive stress, etc. However the precise answer is to escape/ escapism. People enjoy being in a different world.
Discussing about game design, Mr. Kannan mentioned about game development where we need to divide it into 3 priorities there are:
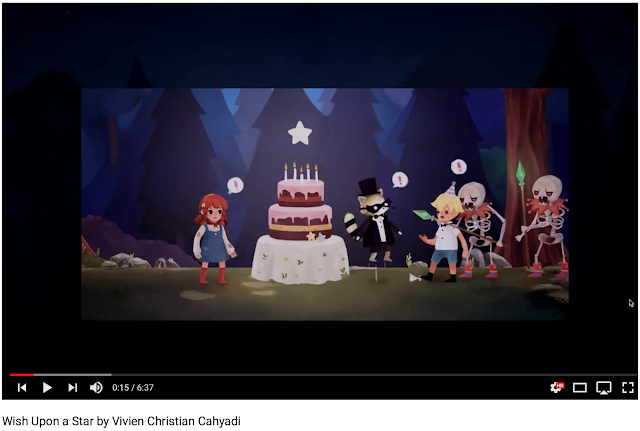
For class activity, he gave us a screenshot of a game play from the games Oriole's and the Blind Forest for us to analyze what are the elements that we can see in the screenshot.
List of things that we can see from the Screenshot:
On the second week of the class, Mr. Kannan guide our progress for the game design project by giving us a timeline so that we won't get lost. From the timeline we know what to be done and expected by the lecturer every week. Along the discussion, Mr. Kannan showed us a sample of prototype of a game using simple shapes and make sure that the infographics and legends are clear.
He also discussed about level of details in game designs and the content/ elements in 2D and 3D games.
- 2D: Texture sheets, Sprite Sheets and materials/shader. Both texture and sprite sheets should always have equal dimensions. (E.g. 2x2 px, 4x4 px, multiple of 2)
- 3D: Texture sheets, poly counts, materials/shader.
Then Mr. Kannan explained about field of view (F.O.V). Whenever we are designing there should always be depth of field in it (foreground, mid ground and background). As an example, we were asked to gather around and state what we see at the very end and compare it with what we see that is close to the window. We stated some similarities when we see the very end which are the silhouette. Whereas the difference we spotted out is the color-saturation decreases and level of details. We also talked about camera angle which are very important.
Mr. Kannan also brought up the question about why people play games. Where we come up with various answers: entertainment purpose, kill time, to have fun, relive stress, etc. However the precise answer is to escape/ escapism. People enjoy being in a different world.
Discussing about game design, Mr. Kannan mentioned about game development where we need to divide it into 3 priorities there are:
- P1 - The most important thing in game design in order for the game to have a purpose and can complete a task/ goals; there is story created.
- P2 - Secondary elements (additional elements) in order to make the games richer
- P3 - Extra elements that makes the game looks incredible and stylish. This is where the touch up process takes place.
For class activity, he gave us a screenshot of a game play from the games Oriole's and the Blind Forest for us to analyze what are the elements that we can see in the screenshot.
 |
| Fig. 1. Ori and the blind forest capture |
- Platform (P1) - the most important thing in the game
- Main character / additional characters (P1)
- Power up (P3)
- Environment (always break it down because it's too wide) (P1)
- Item (P2)
- Puzzle (Not applicable for this level)
- Checkpoint (P1)
- Depth of field (P3)
- Head up display - HUD (P2) - (depend on the game play/design need to have the purpose)
- Portal (P3) - beautiful, pretty something to be collected or saved
- Reward (P3)
- Collectables (Not applicable for this level)
- Level of details - L.O.D (P3)
- Background (P3)
- Obstacles (P1)
Tutorial 2: Activity
5 September, 2018 (Week 2)
On the second week of tutorial class, Mr. Razif gave us a group activity using playing cards. We were divided into 3 groups and our tasked is to recreate a card game.
Our members of the group introduce several games that we have played before. I introduce the 'Speed card game '. This game is a two-player game with players sitting across each other. The objective of this game is to get rid all the cards that were dealt to you. During gameplay we need to stack up the cards that are one number higher or one number lower. Another game that our member introduced is the 'Bluff card game'. The goal of the game is to be the first one to go out of cards. The play goes in sequence all the way up to King then goes back to Ace. The person who starts first lay down the card facing down by mentioning Ace. The rest of us have to decide if we believe this person has Ace. If one of doesn't believe that he has Ace, the person will flip the card. If the card is really an Ace, the one guessing should take the whole pile.
As for our group we created the new card games based on the combination of speed card games and bluff games. Then we come up with the name "Semi Speed card game".
From these 2 games we tried to take some of the rules and combine it to make a new card game play. The game rules are simple:
After finalizing our new games, everyone got to play the other groups game that they created. This activity is fun. I learnt that when we are creating a game sometimes we got stuck in coming up with new ideas. To solve this, sometimes we need to get inspired with other games, pick some rules or ideas of the games that have been created before and we can flip the ideas to recreate a new one.
On the second week of tutorial class, Mr. Razif gave us a group activity using playing cards. We were divided into 3 groups and our tasked is to recreate a card game.
 |
| Fig.2. Card games |
Our members of the group introduce several games that we have played before. I introduce the 'Speed card game '. This game is a two-player game with players sitting across each other. The objective of this game is to get rid all the cards that were dealt to you. During gameplay we need to stack up the cards that are one number higher or one number lower. Another game that our member introduced is the 'Bluff card game'. The goal of the game is to be the first one to go out of cards. The play goes in sequence all the way up to King then goes back to Ace. The person who starts first lay down the card facing down by mentioning Ace. The rest of us have to decide if we believe this person has Ace. If one of doesn't believe that he has Ace, the person will flip the card. If the card is really an Ace, the one guessing should take the whole pile.
As for our group we created the new card games based on the combination of speed card games and bluff games. Then we come up with the name "Semi Speed card game".
 |
| Fig. 2.1. Recreating Card games |
- Maximum people to play the game is 7 people
- Each person got 5 cards
- There are 2 cards shown in the middle to be stacked up with 1 number higher or 1 number lower
- Bonus Card is a "JOKER". This joker will help you to see the last card stacked up in the middle and you continue the game. This is used when you don't remember the number of last card.
- Remember, your last card cannot be JOKER
- Have players sit in a circle
- Shuffle and distribute 5 cards each (Maximum 7 person)
- Put 2 cards facing up in the middle of the table to be stacked up
- Pick one player to go first, place the card facing down between the 2 cards on the table either 1 number higher or lower
- Continue playing clockwise
- Call "Bluff" when one thinks the player is bluffing, he/she can say bluff right after the cards are set down.
- If the challenged cards were not what the player said they were, the player who bluffed must take all the cards from the pile. However, if the player didn't bluff, the challenger must take all of the cards from the pile.
- Play until the player runs out of cards
 |
| Fig. 2.2. Playing each of the group's game they have created |
Lecture 3: Public Holiday
10 September, 2018 (Week 3)
Tutorial 3: Introduction to Unity Software
10 September, 2018 (Week 3)
Tutorial 3: Introduction to Unity Software
12 September, 2018 (Week 3)
On the third week of tutorial class, Mr. Razif introduced us to Unity software. He introduced us the tools as well as the panels. We got to know the software by creating a see-saws with a cube by adding rigid body where it collides with each other as well as playing around with the mass.
We were introduced with basic programming as well. We learnt the variables we assign as integer (Int). This is to count such as collecting coins in game, we used "Integer". Another variable that is important is the "Float". This float is for numbers that has decimals. "String" is 1 character such as 1 letters (E.g. A, B, C,), storing bunch of characters or words. "Boolean" is for true or false.
Dubug.Log: To upload something
Private variables: cannot be shared
Public variables: can manipulate and change the value directly that will appear in the Inspector and can change as the game is played
Operators: ( +, -, /, *, = ) it has a particular order wherein should be calculated first. the order for the operator is important. making sure its correct, put a bracket to be executed it first.
Modulus: when making devision, modulus will gets the remainder. it is useful. (to make alternate colors)
Conditional statement:
The next variable is "TheSum". The calculation will happen when the cube is disabled since we input the code in the Private void onDisable.
We also touch animation. Where we can record and play around with the graph. We touched portion and rotation in our animation.
Lecture & Tutorial 4: No class
19 September, 2018 (Week 4)
On the third week of tutorial class, Mr. Razif introduced us to Unity software. He introduced us the tools as well as the panels. We got to know the software by creating a see-saws with a cube by adding rigid body where it collides with each other as well as playing around with the mass.
We were introduced with basic programming as well. We learnt the variables we assign as integer (Int). This is to count such as collecting coins in game, we used "Integer". Another variable that is important is the "Float". This float is for numbers that has decimals. "String" is 1 character such as 1 letters (E.g. A, B, C,), storing bunch of characters or words. "Boolean" is for true or false.
 |
| Fig. 3. Integer |
 |
| Fig. 3.1. results when public variable is used |
 |
| Fig. 3.2. Coding using "if" and "else" |
Dubug.Log: To upload something
Private variables: cannot be shared
Public variables: can manipulate and change the value directly that will appear in the Inspector and can change as the game is played
Operators: ( +, -, /, *, = ) it has a particular order wherein should be calculated first. the order for the operator is important. making sure its correct, put a bracket to be executed it first.
Modulus: when making devision, modulus will gets the remainder. it is useful. (to make alternate colors)
Conditional statement:
- larger than (E.g. x > 5)
- smaller than (E.g. x < 5)
- larger equals to (E.g. x => 5)
- double equal sign: is to compare whether both values are the same (E.g. x == 5) (is x equal to 5?)
- not equal to sign : is to state that the value is not the same (x!=5) (x is not equal to 5)
 |
| Fig. 3.3. Coding using integer variable |
 |
| Fig 3.4. When the program is executed |
 |
| Fig. 3.5. Coding using integer variable but with additional condition "theSum) |
- // - make the code disabled or make a comment to create a section so that we won't get lost what we are doing
- " " - double quotation to input words and that words will be the one appear in the gameplay
- Variables - is a container containing a value
We also touch animation. Where we can record and play around with the graph. We touched portion and rotation in our animation.
 |
| Fig. 3.6. Animating cubes with changing the position and rotation |
Lecture & Tutorial 4: No class
19 September, 2018 (Week 4)
Lecture 5: Consultation
24 September, 2018 (Week 5)
On the fifth week, I consulted my gameplay by showing Mr. Kannan my greybox. However, as I explained, he finds it that it could be better and make sure that the gameplay is engaging and challenging.
Tutorial 5: Game play controller Unity Software
24 September, 2018 (Week 5)
On the fifth week, I consulted my gameplay by showing Mr. Kannan my greybox. However, as I explained, he finds it that it could be better and make sure that the gameplay is engaging and challenging.
 |
| Fig. 4. First draft of grey box |
Tutorial 5: Game play controller Unity Software
26 September, 2018 (Week 5)
On the fifth week of tutorial class, we learnt how to control the character left and right as well as jump. We also learn that we can download some effects in the Unity software itself as a prefab
Lecture 6: Consultation
1 October, 2018 (Week 6)
On the sixth week, I consulted my gameplay by showing Mr. Kannan my second attempt greybox. However, as I explained, he gave me a suggestion that the story could be 'The little red riding hood' with a grandma fox as an enemy. Since I didn't show my concept art, the ambience and the feel of the game by next meeting, I need to show the overall look of the game and stay firm with the concept and everything- don't keep on changing because later on it will be hard for me to proceed to design all the elements.
Tutorial 6: Game play controller Unity Software
1 October, 2018 (Week 6)
On the sixth week, I consulted my gameplay by showing Mr. Kannan my second attempt greybox. However, as I explained, he gave me a suggestion that the story could be 'The little red riding hood' with a grandma fox as an enemy. Since I didn't show my concept art, the ambience and the feel of the game by next meeting, I need to show the overall look of the game and stay firm with the concept and everything- don't keep on changing because later on it will be hard for me to proceed to design all the elements.
 |
| Fig 5. Second Draft of grey box |
Tutorial 6: Game play controller Unity Software
3 October, 2018 (Week 6)
On the sixth week of tutorial class, we learnt about triggering the coins and counting how many elements the main character bumps into it.
 |
| Fig. 5.1. character triggering the coins and count the number the character bombs into it |
Tutorial 7: No class
10 October, 2018 (Week 7)
Tutorial 8: Game play controller using actual graphic in Unity Software







Comments
Post a Comment